ブログ超初心者でも簡単!無料版はてなブログのお問い合わせフォーム設置方法
ブログを始めて1週間ちょっと。なんとかお問い合わせフォームをサイドバーに設定できました!これでGoogleアドセンスの審査が通りやすいという噂が...。
本当のところは分かりませんが、これから始めようとしている方へ、また自分の備忘録として残しておきます。
プライバシーポリシーはこちら
お問い合わせ先はGoogleフォームの掲載かメールアドレスになりますが、メールアドレスの掲載にはちょっと抵抗があったのでGoogleフォームを設置してみました。
Googleフォームの作成方法
前準備
まずGoogleアカウントがない場合はアカウントを作成します。
ブラウザはGoogle Chrome推奨です。Chromeでない方はこちらから。
Google Chrome - Google の高速で安全なブラウザをダウンロード
フォームを作成していきます
Googleフォームの作成はこちらから
Google フォーム - アンケートを作成、分析できる無料サービス
Googleアカウントにログインし、パーソナルの「Googleフォームを作ってみる」を選びます。


連絡先情報を選択、こちらをベースに作成していきます。

このようなフォーマットになっているので、編集していきます。

連絡先情報を「お問い合わせフォーム」に、
その下のフォームの説明を「○○(ニックネーム)へのお問い合わせはこちら」にテキストを打ちかえます。

このようになりました。
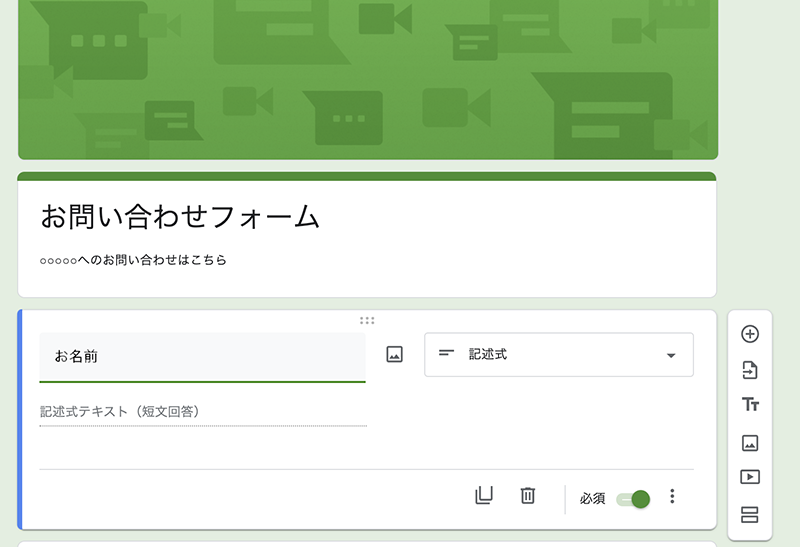
次は問い合わせしてくる方の名前を記入する欄です。

「お名前」と入力します。記述式テキスト、必須ボタンオンはデフォルトのままでOKです。
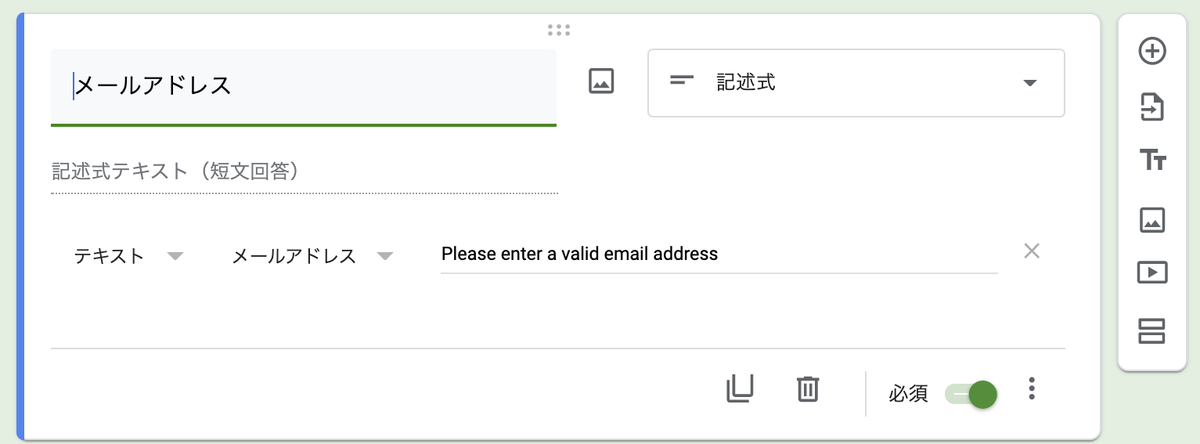
メールアドレスはそのまま使用でOKです。

住所や電話番号は必要ないのでゴミ箱マークをクリックして欄自体を消します。

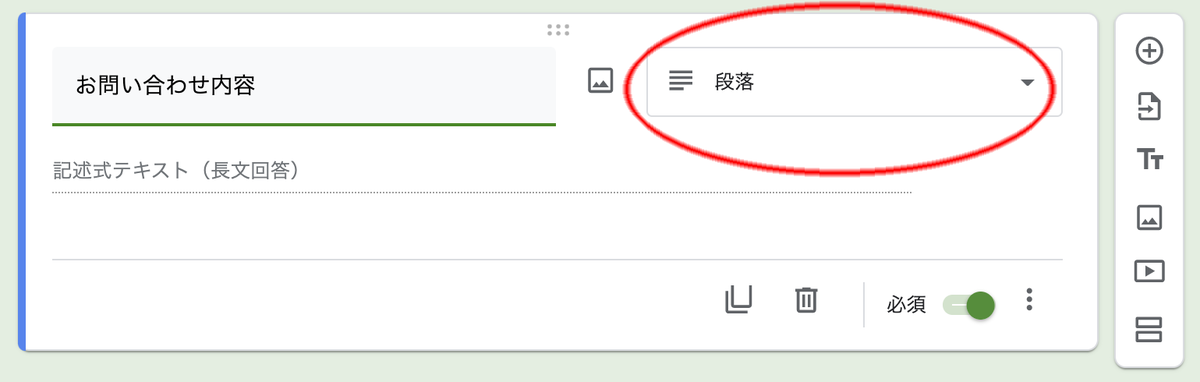
「お問い合わせ内容」と打ちかえて、こちらは段落にします。(デフォルトでなっていればそのままでOKです)

こんな感じで完成しました!

次は詳細を設定していきます。
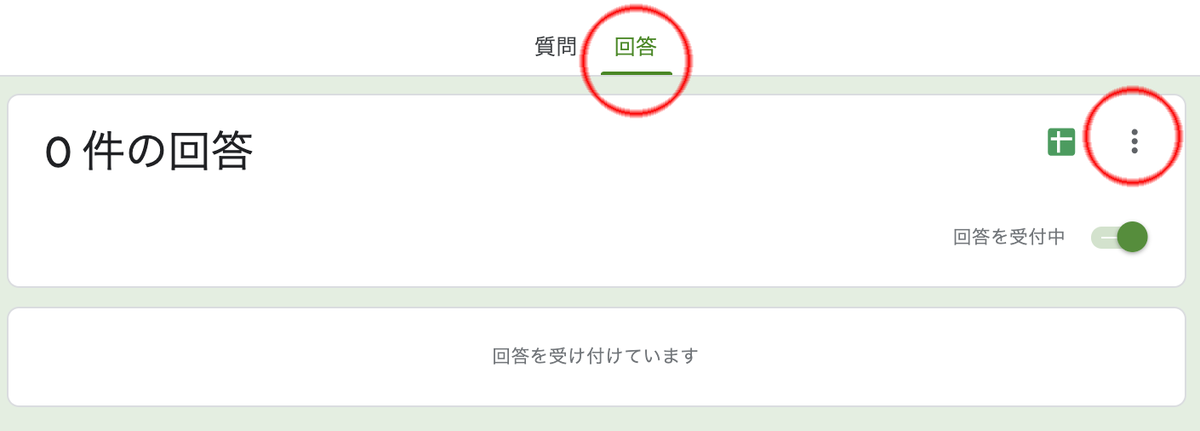
上部の回答タブを選択し、右上の...をクリック。

新しい回答についてのメール通知を受け取るにチェックすると、Gmailに通知が来るようになります。

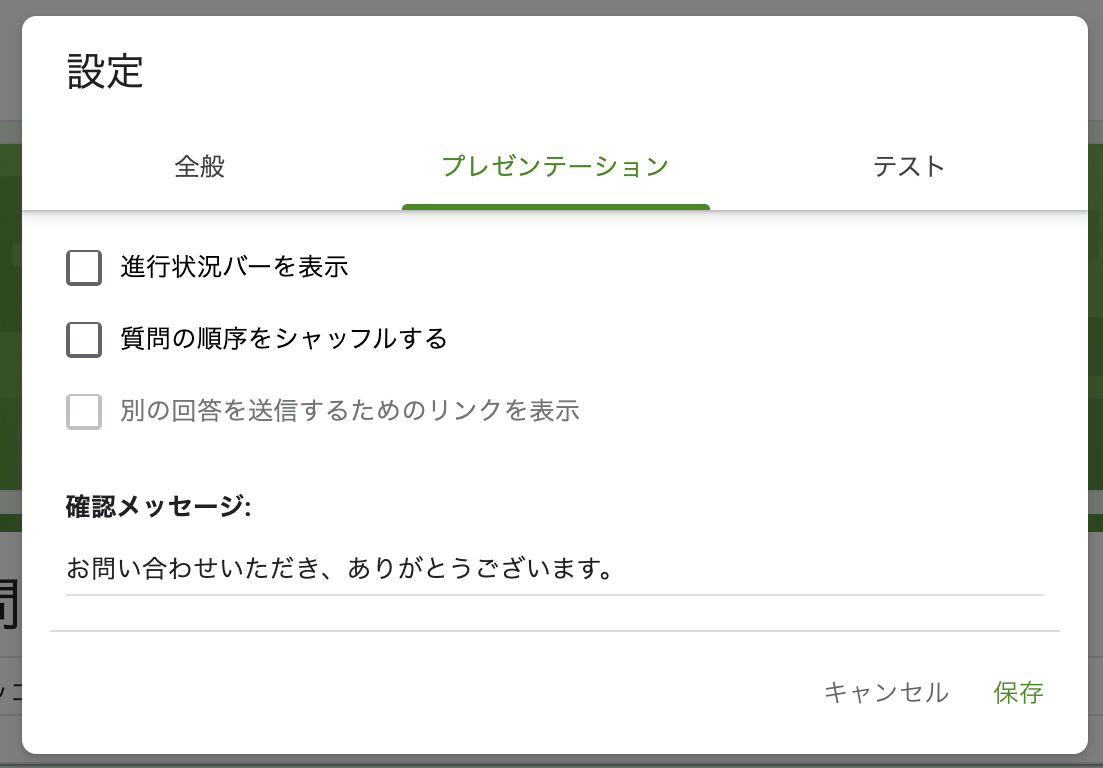
次に右上の歯車マークをクリック。

プレゼンテーションを選び、確認メッセージに「お問い合わせいただき、ありがとうございます」などと入力しておくと、回答してくれた方にメッセージが表示されます。

ここまでがお問い合わせフォームの作成手順です。
フォームの色を変えたり、カスタマイズもできるようなので色々試してみるのも良いと思います。
次は実際に自分のブログに貼り付けていきます!
お問い合わせフォームを自分のブログに設定
先ほど作成したフォーム右上の送信をクリックして、埋め込みHTMLをコピーします。

送信方法は<>を選び、ピクセルを設定(600〜700で大丈夫です)してコピーします。

次に自分のブログにフォームを貼っていきます。
いつものように記事を作成して、タイトルに「お問い合わせ」と入力します。

先ほどGoogleフォームでコピーした埋め込みHTMLを本文にコピーします。
必ずHTML編集にしてから貼り付けてください。

右の歯車マークをクリックして日付を古い日に変更します。(新しい記事として掲載されないように)

記事を更新してOKです。
次はサイドバーに貼り付けます!(あともう一息)
お問い合わせフォームの記事をサイドバーに貼り付ける
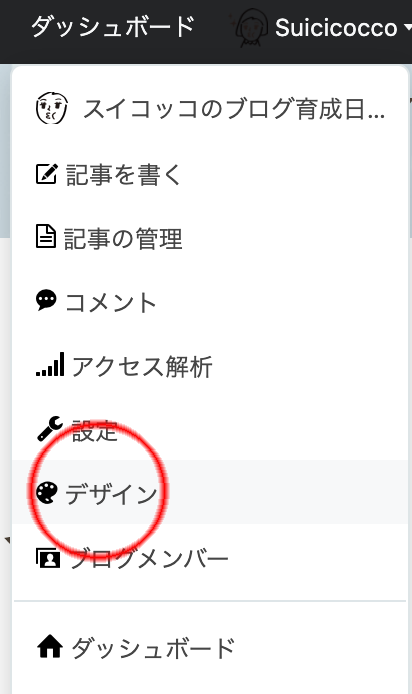
管理画面のデザインをクリックします。

スパナのアイコンを選択してモジュールを追加をクリック。

モジュールを追加を開き、リンクをクリックすると入力欄があるので、下記のように入力していきます。

「変更を保存する」をクリックして完了です!

このようにサイドバーに反映されました。

念のためご自身のお問い合わせフォームにテスト送信してみてください。
長くなりましたが、最後まで読んでいただきありがとうございます!
下記リンクは作成方法を調べるのに参考にさせていただいたブログです。
とてもわかりやすくおすすめです!